Notion-Blogでブログ作った
キネマトグラフというブログを開設した。
リポジトリはこちら https://github.com/ryokatsuse/Notion-Blog
使っている技術
- Notion-blog
- Next.js
- Vercel
Notion-blogは、Next.jsで作られているNotion非公式のアプリケーションで、SSGになるので静的なサイトとして公開される。
特長としてNotionのpageそのものがCMSになってくれるというスグレモノ。
導入方法
こちらの記事を参考にすればよい。とても分かりやすい。
実際の記事投稿

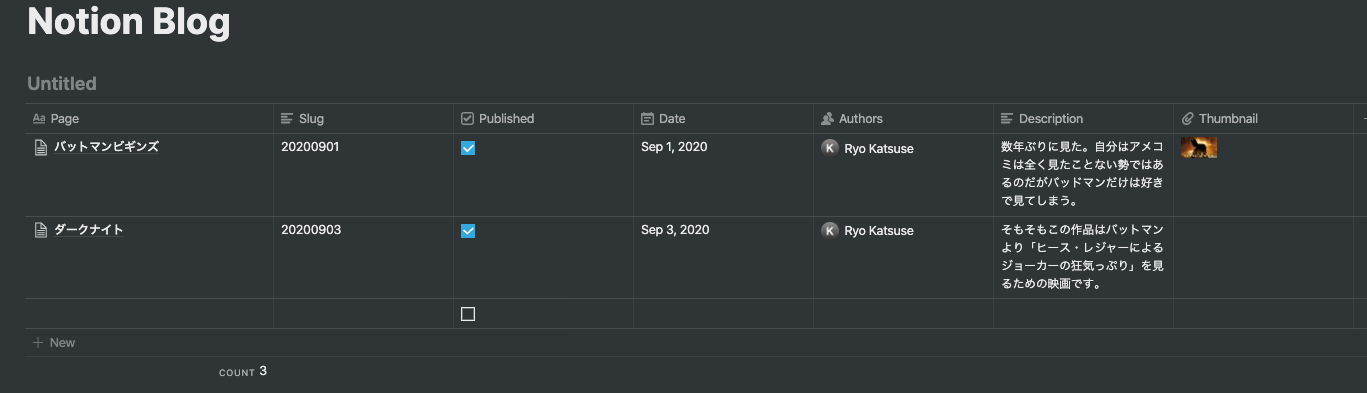
ページを作成してデプロイが完了するとページの雛形(テーブル)が自動的に作成される。デフォルトでは
- Page: 記事タイトル
- Slug: ブログ記事 URL
- Published: 公開フラグ(チェックすると公開される)
- Date: 記事を書いた日
- Authors: 記事を書いた人
になっているがここはカスタマイズ可能となっている。テーブル一つ一つの項目がAPIのレスポンスとなっているので、画面側に表示する時も非常に扱いやすい。
デフォルトだと日付がUS時間になっているのでこのコミットのように修正すると良い。
また、日付のソートも古いものが上部になる仕様になっているのでこんな感じで修正するといいかも。
TODO
- OGPの設定
- GAの導入
- 検索機能をつけたい